Using Firebase for Storage
A quick and easy way to set up your own annotation store without managing your own server is through Firebase, a web application development platform by Google. Firebase includes a cloud-based document database with a JavaScript SDK for storing, updating and deleting JSON records. All you need to do is wire up the Firebase storage SDK operations with the corresponding events from Annotorious.

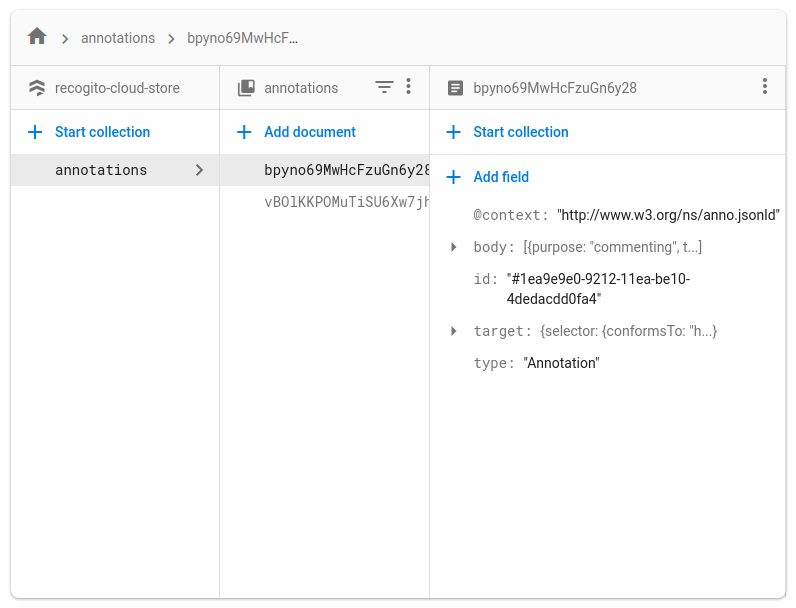
Firebase Storage Explained: Lifecycle Events & CRUD Operations
The basic idea behind integrating Firebase is:
- Listen to Annotorious lifecycle events
- Call corresponding CRUD (Create, Read, Update, Delete) operations through the Firebase SDK.
Example: when Annotorious fires the createAnnotation event, store the annotation by
calling the .add() method on your Firebase connection. Firebase operations return
a Promise, so you can execute code after completion, and handle connection errors.
anno.on('createAnnotation', function(annotation) {
db.collection('annotations').add(annotation).then(function() {
console.log('Stored annotation');
});
});
You can wire up the rest of the events - update, delete - in the same way.
Annotorious Firebase Plugin
The Firebase Storage Plugin for Annotorious and RecogitoJS provides an example implementation.
Include the pluign via the <script> tag.
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@recogito/firebase-storage@latest/dist/recogito-firebase-storage.min.js"></script>
Or use npm.
$ npm install @recogito/firebase-storage
Initialize the plugin after Annotorious. It will register the lifecycle event listeners and connect them to the SDK CRUD operations.
var image = document.getElementById('my-image');
// Init Annotorious
var anno = Annotorious.init({ image });
// Firebase will auto-generate this config for you when you
// register your account. Just paste your own settings in here.
var firebaseConfig = {
apiKey: "-- your firebase api key here --",
authDomain: "-- your authdomain here --",
databaseURL: "-- your database url --",
projectId: "-- your project id --",
storageBucket: "-- your storage bucket --",
messagingSenderId: "...",
appId: "..."
};
var settings = {
annotationTarget: image.src, // mandatory
collectionName: 'annotations' // optional (default = 'annotations')
}
// Init the storage plugin
recogito.FirebaseStorage(anno, firebaseConfig, settings);
